|

Szeretném felhívni a figyelmeteket, hogy a Simpleau.gp csupán a Blogaholic.gp archívumaként működik. Itt már nem lesznek frissítések, újítások, minden effélét a Blogaholic.gp-n találtok majd! Viszont az eddigi tartalom természetesen változatlanul megtalálható itt, navigáljatok itt bal oldalt.
xoxo, Florae
| | |
|

» Fresh & News
összefoglalók a legújabb tartalmakról && közérdekű közlemények && minden, ami csak érdekelhet
» Tutorials
leírások, tutoriálok Gportál, CSS, Photoshop témában && tippek, ötletek, hasznos apróságok
» Designs
ingyenes és eladó designok többféle stílusban, leginkább blogos, személyes, inspirációs lapok számára
» CSS Codes
ingyenes és eladó CSS kódok háttérrel, fejléc vagy kisképek nélkül, magyarázattal, hogy testre szabhasd
» DeviantART
mindenféle egyéb grafikák a devArt galériámban, olyanok is, amelyek nem kerültek fel ide, az oldalra
» Resources
kellékek a designodhoz: psd színezések, action-ök, brushok, textúrák, csomagok, modulalapok
» Criticism
elkészült oldalkritikák (figyelembe véve a külsőt, a tartalmat (modulok & főoldal), valamint a szerkesztőt
| | |
|
|
|
Voilá! Új design! 
Már régóta motoszkált a fejemben egy új design ötlete, és néhány dologról meg is volt már az elképzelésem. Azt például tudtam, hogy HTML-szerű fejlécet szeretnék, de egyszerű CSS-sel. És azt is tudtam, hogy ehhez Vanessa 2011 őszéről származó fotóit szeretném felhasználni. Sőt, azt is tudtam, hogy a modulokat sötétbarnára állítanám, míg a háttért valami világosabb színre - nem sokszor látni ilyen megoldást.
A fejléc egyszerű lett, de igyekeztem feldobni néhány kávés képpel és őszi falevéllel. A kedvenceim a kávényomok a kerek képek körül! :) A navigáció és az egyes oldalak a fejlécre vannak linkelve, a sárga szalagon tudtok a menükre kattintani - ez gondolom, egyértelmű -, a barna szalag a kritikakéréshez visz, a zöld a css kódokhoz (ez is egyértelmű), de hogy elérjétek a Kérdezőt és a Slices-of-Help.gp-t a kis virágokra kell kattintanotok. :) Oldalra is felkerült a Slices-of-Help.gp és a Kérdező linkje is, a chat alatt megtaláljátok. Már csak a grafika menüt kell egy kicsit rendbeszednem, ezentúl ott találjátok a kész designokat is!
Véleményeket a chatbe vagy hozzászólásban várok, nagyon kíváncsi vagyok, hogy mit gondoltok a desingról! xoxo
kritika: driaznian.gp //driaznian.gportal.hu
KÜLSŐ: Tetszik, hogy nem próbálsz semmilyen GP-s trendet követni, hanem megálmodsz egy kinézetet és fel is rakod a lapra, teljesen elvonatkoztatva mindenféle konvenciótól, elvárástól. Éppen ezért egyedi a lapod külseje, amit én mindig nagyra értékelek. A virágos, indás, szivecskés háttér vidám hangulatú és egyszerű. A középső rész nagyon szépen emelkedik ki azzal, hogy ott "besötétedik" a háttér, ráadásul ugyanabban az időben áttetsző is, ami nagyon jól mutat. A CSS-sel kapcsolatban azonban furcsállom kissé a barnás színeket, és hogy semmit nem használtál fel a háttérkép színei közül. Nyilván nem akartál színes, tarkabarka designt, de legalább a kis virág lilájának egy szürkésebb tónusát, vagy a rózsaszínnek egy neutrális verzióját szívesen látnám a formázásokban is, mert így nagyon egyhangú. A modulfejlécekre is ugyanezt kell mondanom: nem emelkednek ki a háttérből, és egy kissé unalmasak - talán a betűtípus vagy a szín miatt, talán mindkét dolog szerepet játszik? A navigációval is hasonló a problémám: nehezen észrevehető, kicsi - talán ha neki is lenne egy olyan háttere, mint a középső résznek? Az alap betűk viszont tökéletesen olvashatóak és a színük is rendben van, a formázásokat pedig sikerült olyankor használnod, amikor tényleg indokoltak - mindennapi hiba, hogy vagy mindent kiemel az ember, vagy a kevésbé fontos információkat, neked viszont sikerült megtalálnod az egyensúlyt.
BELSŐ: Az első gondolatom, miután beleolvastam a bejegyzéseidbe az volt, hogy hű, te aztán mély posztokat írsz. Nagyon nyíltan tudsz írni magadról, nem félsz valóban személyes dolgokról beszélni, nyílt vagy és őszinte. Ugyanakkor kevésbé komoly bejegyzéseid is vannak, így nem csúszik el a blog egy irányba, hanem szépen egyensúlyban vannak a sötétebb és vidámabb hangvételű posztok. A stílusod is hihetetlenül magával ragadó, hogyha az ember nekifog egy posztnak, biztos, hogy abba se hagyja addig, amíg az elsőt is el nem olvasta. És ebben nem gátolják meg még azok a csúnya helyesírási hibák sem (látom, az egybeírással és különírással vannak problémáid). A tartalommal kapcsolatosan csupáncsak az a kifogásom, vagy inkább vágyam, hogy legyen rólad egyetlen egy modul, amiben beszélsz egy picit magadról, mert bár sok mindent megtudunk a blogból, azért én kíváncsi vagyok, hogy hogyan is látod magad.
SZERKESZTŐ & ÖSSZESÍTÉS: Remélem, nem lesz gond abból, ha azt mondom: látszik, hogy 21 éves vagy. Az életszemléleted és a gondolkodásmódod is érett, ahogy az értékrendszereden is meglátszik a korod, meg úgy az egész blogról süt, hogy nem egy tinédzser szerkeszti. A chatben is lelkesen, kedvesen válaszolgatsz mindenkinek (nem is tudom, hogy erre lesz-e egyáltalán ellenpélda valamilyelyik kritikát kérő oldalon), szóval a szerkesztői viselkedésedre is ötös. :)
kritika: shivering-isles.gp shivering-isles.gportal.hu
KÜLSŐ: Azt kell mondanom, hogy vegyes érzéseket kelt bennem ez a külső. Vannak elemek, amik nagyon tetszenek, de vannak, amelyek egyáltalán nem... De kezdjük az elején! Az oldalfejlécként használt kép nagyon jó, mind az elrendezése, a szerkesztése, mind a színei nagyon jól eltaláltak. Az is tetszik, hogy az alsó kép fekete-fehér, mert így megalapozta azt is, hogy a modulképek szintén fekete-fehérek - ez egy ügyes húzás volt. A CSS-sel azonban már sokkal kevésbé vagyok megelégedve. A modulhátterek és az oldalháttér szürkéi szépek és passzolnak is az oldalhoz, érdekes módon nem "várja el" az ember, hogy az oldalháttér színesebb vagy a modulháttér világosabb legyen. De a modulfejléceket nem találtad el... Sokkal jobb lenne, ha nem a "levegőben lógnának", hanem lenne egy színes hátterük és rajta fehér betűk, nem beszélve arról, hogy a fejléchez is jobban passzolna. Az okos dolog volt, hogy a modulfejléceken is Georgiát használtál, és a betűk közti távolságot is növelted, hiszen így van a fejlécen is, és erősítene a harmónián - ha, mint mondtam, színes lenne a modulfejléc háttere és a betűk fehérek volnának. A CSS többi részével sem vagyok teljesen megelégedve. A sorok közti távolság nagyon kicsi, megnehezíti az olvasást. Az alap betűszín szürkésbarna, amivel nem lenne gond, ha a háttér nem lene szürke - így inkább egy teljesen szürke betűszínt kellett volna választanod. A formázások színeit ugyan a fejlécről választottad, de valahogy egyik árnyalatot sem sikerült tökéletesen eltalálnod. A lila és a kék túlságosan élénk, a bézs pedig egy kicsit világos. Mit szólnál inkább ezekhez: #9d7da4 és #74839e? Egymáshoz is jobban passzolnának. És még valami: jobb lenne, ha a linkek alatt nem jelenne meg egy aláhúzás, hanem inkább átváltanának egy másik színre. Ami viszont nagyon tetszik, az a blogban levő képek kódolása: hogy amikor rájuk viszem az egeret, lassan visszanyerik az eredeti színüket.
BELSŐ: Egy blogról lévén szó, a fő tartalmat a blogbejegyzések jelentik. Ezekkel nincs is semmi gond, nagyon lelkesen írsz, és olyan stílusban, hogy a mindennapjaidról szóló bejegyzések sem unalmasak. Emellett gyakran posztolsz rajzokat is, amivel kapcsolatban csak buzdítani tudlak. :) Ugyanakkor sokszor vannak párszavas bejegyzések: megtetszik valami (egy kép, egy gif), gyorsan bedobod, írsz hozzá pár sort és kész. Nos, ezeknek is megvan a maguk bája és egyedisége, de ne ess túlzásokba, hogy később ezeken legyen a hangsúly. Ó, és én örülnék egy rövidke modulnak rólad.
SZERKESZTŐ: A bejegyzésekből és a lap külsejéből is meg lehet rólad tudni egyet s mást, ezt mindenképp értékelem, nem próbálod másnak mutatni magad, mint ami vagy. A lapodon is látszik, hogy nem szereted a tucat-dolgokat, ez blog-szempontból is nagyon hasznos, mert így a lapod nem egy a sok közül, hanem a te kis külön világod.
ÖSSZESSÉGÉBEN: Ha a kinézet felsorolt hibáit korrigálod, egy nagyon korrekt és érdekes blog lesz a Shivering-Isles-ből, ezt garantálni merem. Csak így tovább!
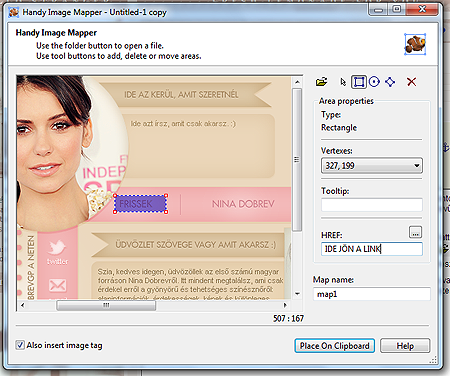
linkelés fejlécre Handy Image Mapper segítségével Többféle megoldás is létezik arra, hogy a fejlécre linkeljük az egyes menüpontokat, de a legegyszerűbb és leghatékonyabb módja a dolognak a Handy Image Mapper nevű program használata.
Első lépésként természetesen le kell töltened a programot, amit erre a linkre kattintva meg is tehetsz. Miután letöltötted és megnyitottad a programot, a kis mappára  kattintva megnyitod a fejlécképedet. A fejlécre már előzőleg ráírtad, rászerkesztetted a menüpontokat, igaz? Ezt követően rákattintasz a kis négyzetre kattintva megnyitod a fejlécképedet. A fejlécre már előzőleg ráírtad, rászerkesztetted a menüpontokat, igaz? Ezt követően rákattintasz a kis négyzetre  (vagy a körre, vagy a saját kezű kijelölés ikonjára mellette), és kijelölöd az első menüpontot, amit linkelni szeretnél. A HREF részhez bemásolod a linket. (vagy a körre, vagy a saját kezű kijelölés ikonjára mellette), és kijelölöd az első menüpontot, amit linkelni szeretnél. A HREF részhez bemásolod a linket.

Ezt a lépést megismétled az összes menüponttal. Hogyha készen vagy, rákattintasz az alul látható Place On Clipboard gombra, ami kimásolja neked a kódot. Most jön a cseles rész! A lapodon a Vezérlőpult >> Stílus és felület >> Fejléc résznél kipipálod a Szerkeszthető fejlécet, majd a mellette levő ceruzára kattintva belépsz a szerkesztő felületre. Ott nyomsz egy Ctrl+V-t, így bemásolódik a kód, amit az előbb a Handy Image Mapper generált neked.
Most fel kell töltened a fejlécképedet a tárhelyedre, ha GP-s vagy a Gportál Galéria tökéletesen megfelel. Megnyitod a feltöltött képet és kimásolod az URL-jét (Copy URL, URL másolása), majd beilleszted az előbb bemásolt kódba. Egész pontosan ide (a félkövér rész helyére):
<img src="D:\Alkot\Untitled-1 copy.png" usemap="#map1" border="0" />
Leokézod, és készen is vagy!
a képnek egy másik kép a háttere Szerintem már többen találkoztatok azzal a megoldással, hogy egy képnek egy másik kép a háttere. Ez nagyon könnyen megoldható egy kód segítségével. Először persze fel kell töltened a képet valahová, a Gportál galériája tökéletesen megfelel erre a célra. És íme a kód:
img {
background-image: url("ide jön a kép url címe"); /*a keret képe*/
padding: 5px; /*a keret szélessége*/}
img:hover {
background-image: url("ide jön a kép url címe"); /*a keret képe*/
padding: 5px; /*a keret szélessége*/}
Nagyon könnyű megcsinálni azt is, hogy ha ráviszed az egeret a képre, akkor a háttérkép (vagy a keret képe) lecserélődik. Ha ezt szeretnéd, annyi a dolgod, hogy az img:hover részhez egy másik kép URL címét adod meg.
| | |
|
|

