|

Szeretném felhívni a figyelmeteket, hogy a Simpleau.gp csupán a Blogaholic.gp archívumaként működik. Itt már nem lesznek frissítések, újítások, minden effélét a Blogaholic.gp-n találtok majd! Viszont az eddigi tartalom természetesen változatlanul megtalálható itt, navigáljatok itt bal oldalt.
xoxo, Florae
| | |
|

» Fresh & News
összefoglalók a legújabb tartalmakról && közérdekű közlemények && minden, ami csak érdekelhet
» Tutorials
leírások, tutoriálok Gportál, CSS, Photoshop témában && tippek, ötletek, hasznos apróságok
» Designs
ingyenes és eladó designok többféle stílusban, leginkább blogos, személyes, inspirációs lapok számára
» CSS Codes
ingyenes és eladó CSS kódok háttérrel, fejléc vagy kisképek nélkül, magyarázattal, hogy testre szabhasd
» DeviantART
mindenféle egyéb grafikák a devArt galériámban, olyanok is, amelyek nem kerültek fel ide, az oldalra
» Resources
kellékek a designodhoz: psd színezések, action-ök, brushok, textúrák, csomagok, modulalapok
» Criticism
elkészült oldalkritikák (figyelembe véve a külsőt, a tartalmat (modulok & főoldal), valamint a szerkesztőt
| | |
|
|
|
4 db modulkép-csomag Sziasztok! A tegnap este kikapcsolódásképpen összedobtam négy kiskép-csomagot. Mindegyikben 10 darab szerkesztett kép van, 240x200 pixeles méretben. Hogyha használod őket, kérlek, írd ki, hogy innen van! (A képekre kattintva a devARTra juttok, ott letölthetitek a csomagokat.)




Nina Dobreves .psd fejléc Elkészült a deviantART galériám, ahová szerkesztések és grafikai cuccok kerülnek fel. A tegnap eladónak hírdetett fejléc is felkerült .psd formátumban, a képre kattintva letölthetitek, átírhatjátok a szövegeket és használhatjátok is. Csak arra kérlek, írjátok ki, hogy innen van! A nap folyamán pedig a designt is lecserélem, mert ez valahogy nagyon unalmas...

felsorolás formázása Hogyha unod a sima GP-s felsorolást, vagy túl nagyok a köröcskék a betűtípusodhoz, és nem mutat jól, itt egy kis trükk a különleges felsorolásra. Példa:
- felsorolás
- felsorolás
- felsorolás
Íme a kód, amit be kell másolnod a CSS-edbe:
li {
list-style-position: outside;
list-style-image: url(A FELSOROLÁS KÉPEINEK URL-je);
list-style-type: square;
line-height: 12px;}
A képet, amit a kis pöttyök helyett használni szeretnél, fel kell töltened valahová (mondjuk a GP-s galériába), majd másolni a kép URL-jét (jobb klikk a képre, majd URL másolása, Copy URL vagy Copy link location) és beilleszteni a fenti kódba. A line-height a felsorolás sorköze, ezt átállíthatod, amire akarod. A square a képek típusát mutatja, ezt hagyd így, mert bármilyen (kerek, négyszögletű) kisképpel működik.
Lehetőség van a számozott felsorolás formázására is, abban az esetben a kód a következő:
ul {
list-style-position: outside;
list-style-image: url(A FELSOROLÁS KÉPEINEK URL-je);
list-style-type: square;
line-height: 12px;}
Itt is beállíthatsz képet, ha akarsz, valamint mindkét kódba kerülhet bármilyen CSS formázás (betűtípus, betűszín, háttér stb.)
különleges betűtípusok @font-face-szel Már nagyon sokan kérdeztétek, itt az ideje egy leírásnak. :)
Első lépésként fel kell töltened a betűtípust a tárhelyedre, vagy, ha Gportálos vagy a GportTÁR modul erre tökéletesen megfelel. Miután feltöltötted, jobb gombbal kattintasz a feltöltött font nevére, majd az URL másolása (Copy URL, Copy link direction) feliratra, hogy másold a betűtípus elérhetőségét. Utána a CSS-be beilleszted ezt:
@font-face {
font-family: A BETŰTÍPUS NEVE;
src:url(IDE KERÜL A LINK);}
Az url utáni zárójelbe bemásolod a betűtípus elérhetőségét (amit az előbb másoltál ki jobb gombbal), valamint beírod a betűtípus nevét. Fontos, hogy ugyanazt a nevet használd a CSS összes többi részében, mint amit a @font-face-hez írtál. Figyelem: vannak olyan böngészők, amelyek nem támogatják a @font-face lehetőségét, vagy valamilyen cselhez kell folyamodnod. Chrome-ban nincs gond, de ahhoz, hogy Mozillában is működjön, olykor szükség van még valamire: a betűtípus fajtáját is meg kell határoznod. Pl. ha a link legvégén ttf szerepel, akkor a zárójel után azt is be kell írnod, hogy: format('truetype'), ha pedig otf, akkor format('opentype').
kép élénkítése, világosítása basic tutorial

Ezt fogjuk most elkészíteni - néhány egyszerű lépésben.
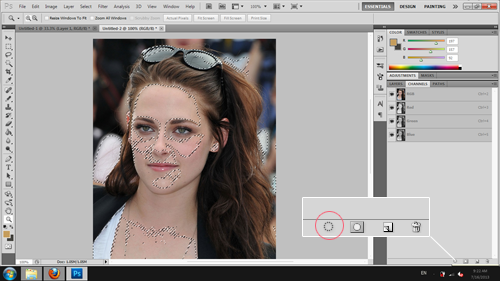
1. Kattints a Layers ablak mellett a Channels fülre (vagy Window > Channels). Itt kattints a kis szaggatott vonallal körülvett körre.

2. Ez kijelöli neked azokat a részeket, ahová a fény esik (highlights). Ezeket a részeket pedig ki fogjuk tölteni egy színnel. Ehhez kattints a Layers fülre (vagy Window > Layers), majd a kis fekete-fehér körre. Vagy Layers > New Fill Layer.

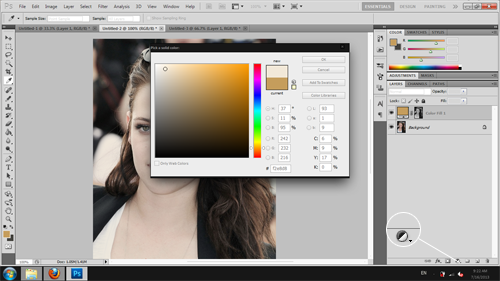
3. Válassz egy világos vaj- vagy bézs színt, mondjuk #faf1e2-t. Okézd le, majd a réteg átlátszóságát állítsd 70%-80% körülire.
4. Ezután ismételd meg az első lépést: Channels, kis szaggatott szélű kör. Ismét kijelöli neked a világos részeket, de most a sötétekre van szükségünk. Nyomj egy Ctrl + Shift + I-t vagy Select > Inverse. Ha minden jól ment, most az árnyékok vannak kijelölve. Ezután kattints ismét a kis fekete-fehér körre vagy Layer > New Adjustment Layer. Teljesen mindegy, hogy mit választasz, mert csak az új rétegre van szükségünk, én általában Curves-t szoktam. Itt ne csinálj semmit, csak a rétegmódot állítsd át Soft Lightra, és az átlátszóságot kb. 70-80% körülire.

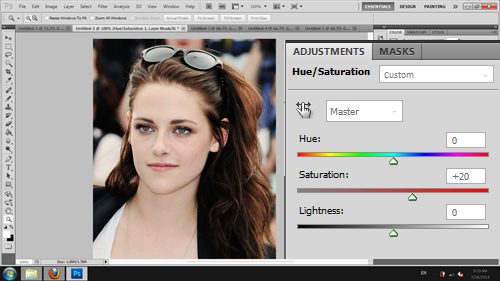
5. Most kattints ismét a kis fekete-fehér körre, vagy Layers > New Adjustment Layer, itt válaszd a Hue/Saturation opciót. A Saturation-t állítsd +20 körülire, így színesebb, élénkebb lesz a képed.

6. Filter > Sharpben-nel élesítsd egy kicsit, és kész is vagyunk!
| | |
|
|

